Baguette Image Gallery
Updated on
Last site update: 8 May 2024
For code on this see the Baguette page in the /code section.
Currently just setting up. Need to use baguette shortcode and get images from just either the design folder or set-1 in a different gallery.
Also need to see how to get a masonry layout going with CSS/JS ? and shrink images to thumbnail sizes.
As these are PNG’s is there any data fields that can be written to?
(This uses the experiments/bag.html shortcode rather than the baguette.html one.)
Link
This page has the following resources
- design/Colour-tints-shades-tones.png
- design/Complimentary Colours-1.png
- design/colour-tints-shades_color-wheel.png
- design/kill-the-bill-2a.png
- design/popart-portraits-1.png
- design/the-drum-01-1b.png
- design/value-and-saturation-1.png
- set-1/Analagous Colours-1.png
- set-1/Coronapocalypse 1-1.png
- set-1/Coronapocalypse 2-1.png
- set-1/Fishnet 1-6.png
- set-1/Ketawear-4a.png
- set-1/Legs 1.png
- set-1/Lorum ipsum-3.png
- set-1/Pinup-1--1a.png
- set-1/Star-Bang 1-8.png
- set-1/climb 1-8.png
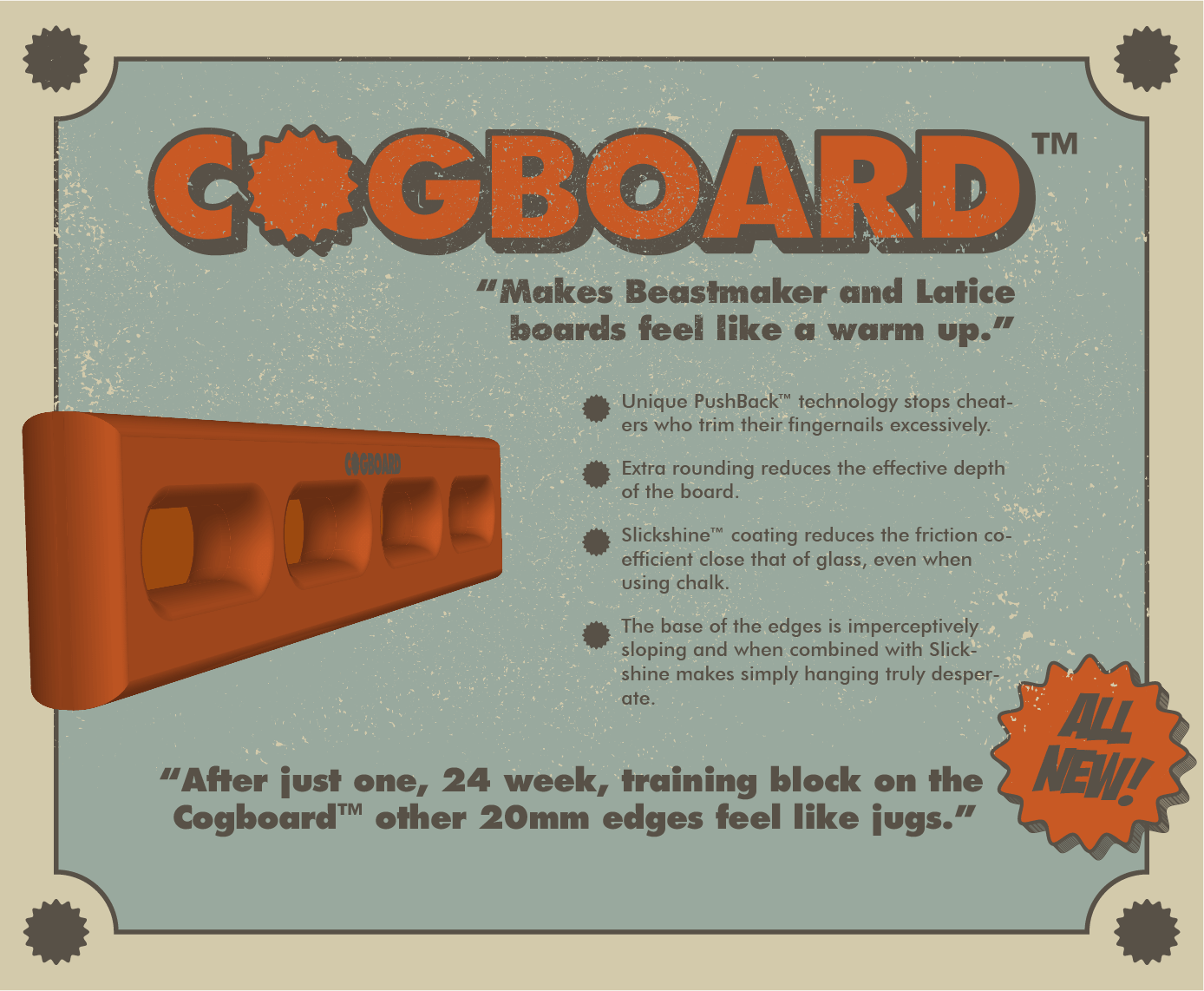
- set-1/cogboard 1.21-8.png
- set-1/golf-moodboardpy-4.png
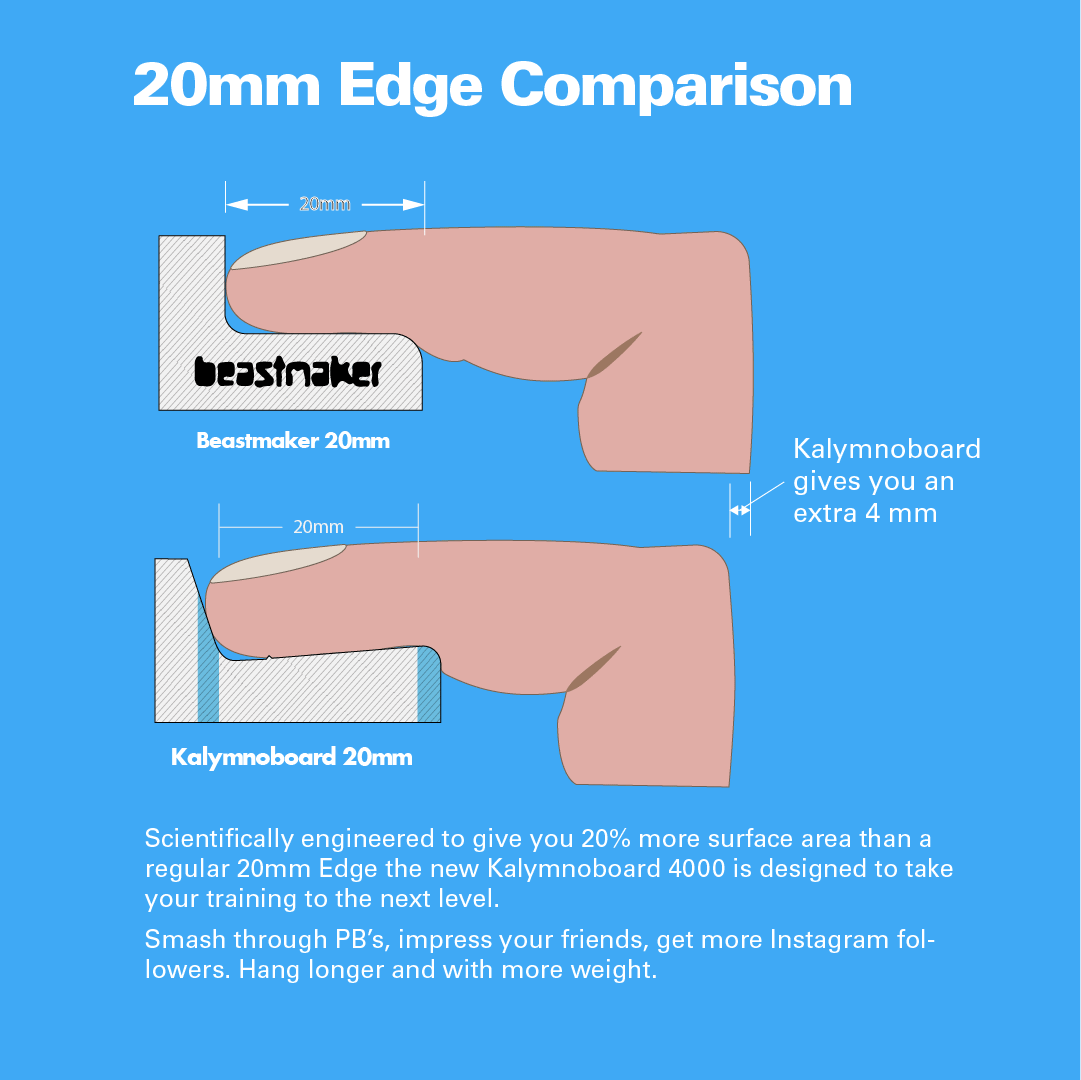
- set-1/kalymnoboard 1_1-1.png
- set-1/ketawear-5.png
- set-1/klanstyle-8.png
- set-1/pattern copy-8.png
- set-1/pinup-1-2.png
- set-1/sheffield-3.png
- set-1/sphere 1.png
- set-1/sphere 4.png
- set-1/syringe 1.png